В современном мире практически любому бизнесу нужен веб-сайт. Если вы это понимаете и не готовы тратить личное время на изучение, создание, разработку или поиск исполнителей, то самый быстрый способ получить качественный сайт в короткие сроки — обратиться к автору этого блога за помощью.
Дизайн сайта – это графический макет (изображение), порезанный на «кусочки» и натянутый на движок сайта с использованием языка разметки HTML и каскадных таблиц стилей (CSS).
Дизайн сайтов бывает трех видов: шаблонный, адаптированный и уникальный.
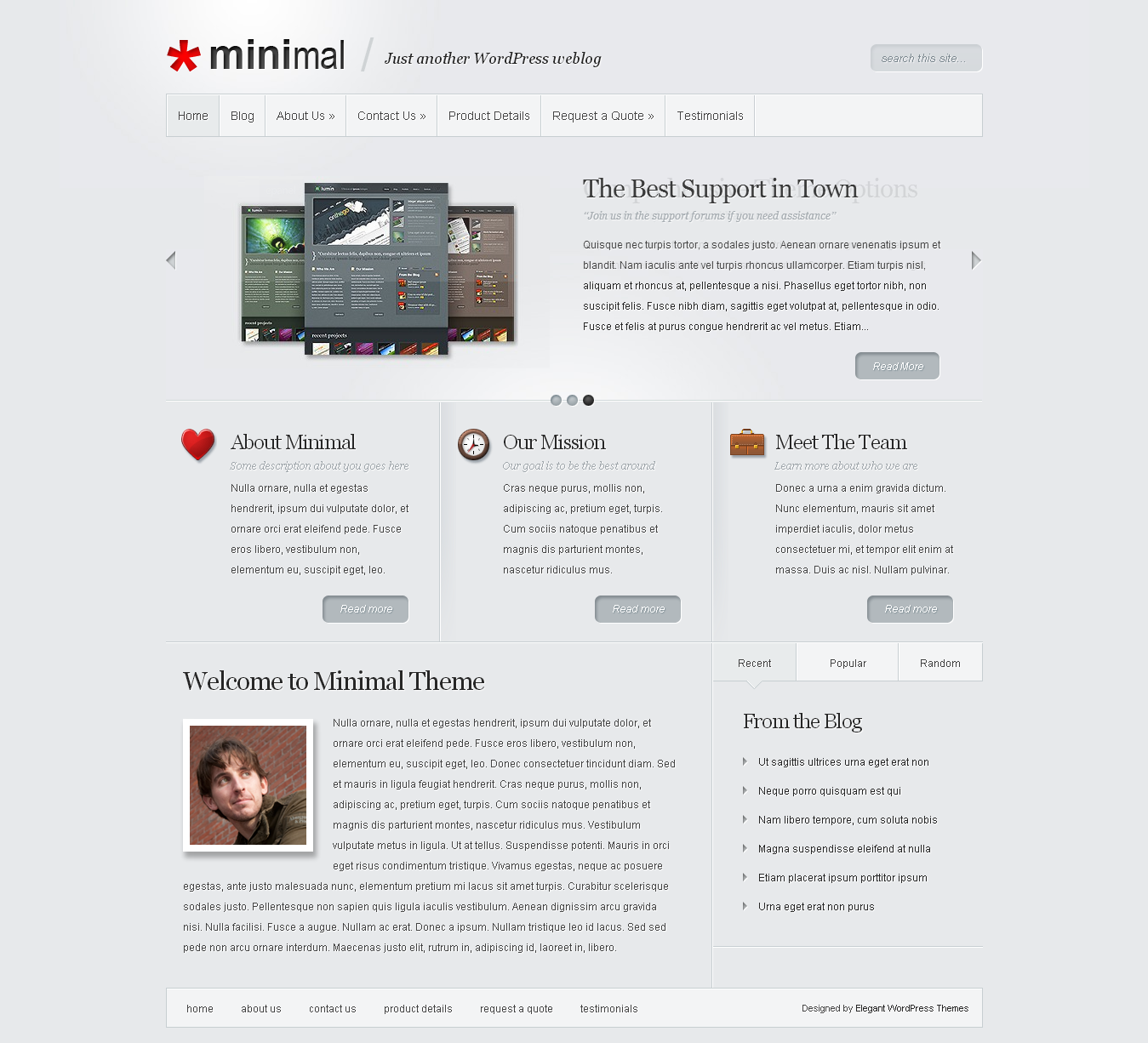
Шаблонный дизайн – это уже готовый код с изображениями, который достаточно установить на сайт и настроить. Шаблонные дизайны можно скачать или купить в интернете на специализированных сайтах, таких как templatemonster.com, elegantthemes.com и т.д.
Они являются наиболее доступными, однако не отличаются уникальностью и могут использоваться еще на сотне других сайтов.
Адаптированный дизайн – это те же самые шаблоны, но немного переделанные под специфику сайта.
Уникальный дизайн – это дизайн, разработанный с нуля специально под конкретный сайт. Уникальные дизайны не используются на других сайтах, оптимально подходят под сайт, подчеркивают его индивидуальность и, как правило, обладают более презентабельным внешним видом.
Поисковые системы воспринимают уникальные дизайны отлично, считая их показателем качественности и серьезности сайта. Адаптированные дизайны воспринимаются хуже и практически не влияют на авторитетность сайта.
Шаблонные дизайны, особенно бесплатные, которые используются на тысячах интернет ресурсов, по наблюдениям специалистов пессимизируют сайт. Возможно, поисковые системы считают сайты с бесплатным или дешевым дизайном несерьезными, поэтому не спешат подымать их авторитетность.
Соответственно рекомендуется использовать именно уникальные дизайны, ну или, в крайнем случае, адаптированные. Шаблонные дизайны для коммерческих продающих сайтов не подходят, применять их не стоит.
Каким должен быть дизайн
Дизайн сайта должен быть аккуратным, не перенасыщенным графическими и flash элементами.
С правильным дизайном сайт должен быстро грузиться, легко восприниматься и запоминаться посетителями.
Заказать хороший дизайн можно у профессиональных дизайнеров на биржах фриланса. В конце курса мы посоветуем вам несколько специалистов, работы которых отличаются отличным качеством. А пока отметим, что экономить на дизайне сайта непрактично, так как плохой дизайн не только пессимизирует сайт с точки зрения поисковых систем, но понижает уровень доверия к нему со стороны посетителей, которые являются потенциальными клиентами.
Но если вы только начинаете бизнес в интернете, и денег на хороший дизайн пока нет, воспользуйтесь адаптированными шаблонами. Они обойдутся вам примерно в 100-150 долларов, тогда как уникальный дизайн хорошего качества будет стоить от 500 долларов и выше.
Рекомендации
Определение качества дизайна – это творческая работа, поэтому объяснить, как должен выглядеть хороший дизайн крайне сложно.
Со временем вы научитесь определять это «на глазок», а пока создавая дизайн, следуйте следующим рекомендациям.
Минимум графики.
Создавая дизайн необходимо минимизировать количество используемых изображений, а вместо них применять CSS стили и прочие приемы.
Сайты с такими дизайнами быстрее грузятся, а также аккуратнее и солиднее смотрятся.
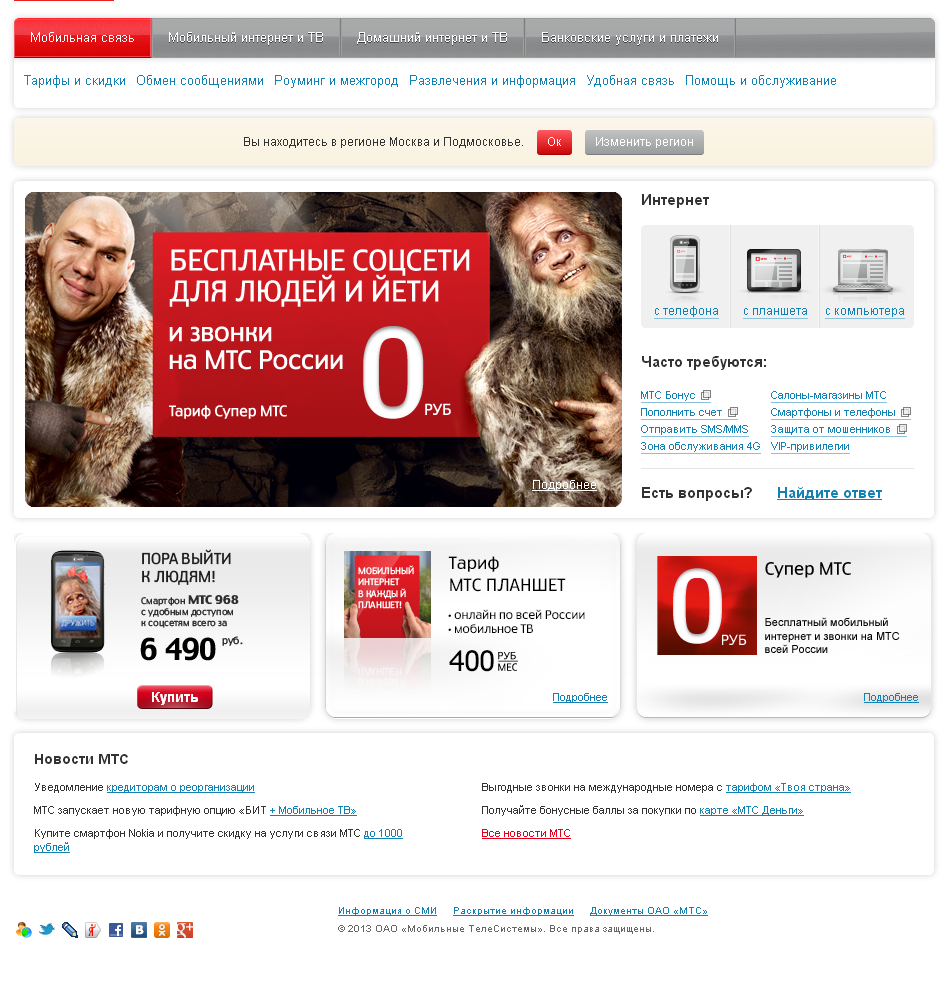
Отличный пример минимизации использования изображений – сайт сотового оператора МТС.

Ограничение количества цветов.
При создании дизайна не стоит использовать большое количество различных цветов, иначе сайт будет иметь раздражающее влияние и пользователи на нем долго задерживаться не будут.
Также не рекомендуется применять слишком темные и ядовитые цвета.
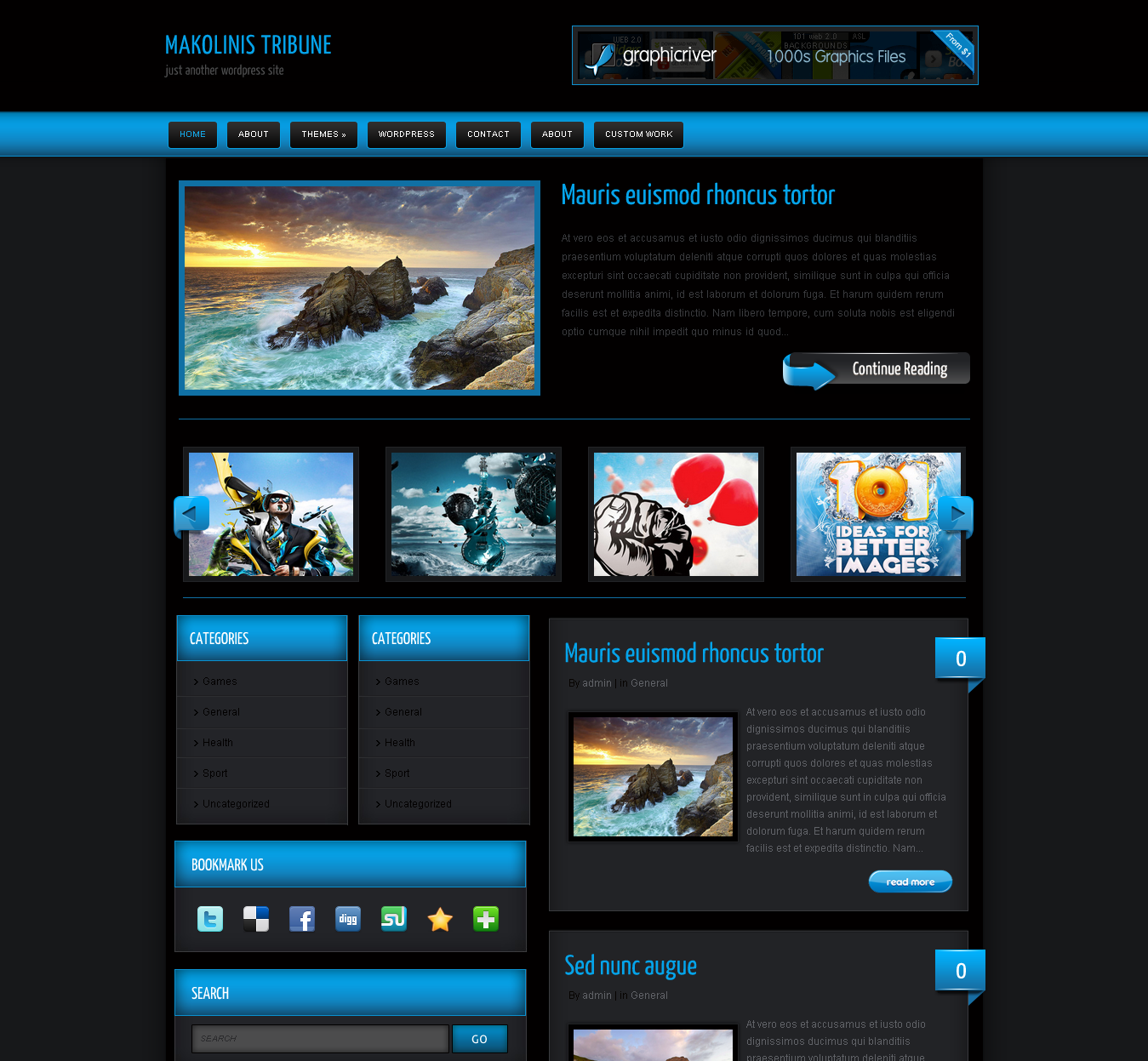
На сайте МТС хорошо видно, насколько гармонично смотрится дизайн при малом количестве задействованных цветов. Чтобы увидеть разницу приведем пример, где использование цветов является бездумным.

Структура/навигация/функциональные элементы.
Как мы уже отмечали в предыдущем уроке, на сайте должна быть проработанная структура и правильная навигация. Так вот, это касается и дизайна.
В дизайне каждый используемый элемент должен быть функциональным, то есть использоваться при эксплуатации сайта. Создание бессмысленных элементов только ради «украшения дизайна» недопустимо.
Дизайн должен быть удобен и прост, пользователь сайта не более чем за 4 секунды должен найти интересующий его элемент (навигационное меню, форма поиска, форма подписки, список разделов и т.д.).

Шрифты.
На сайте должен использоваться шрифт одного вида, в крайнем случае, нескольких. Применение множества шрифтов в большинстве случаев раздражающе действует на сознание человека и усложняет пользование сайтом. Исключением являются оригинальные дизайны, в которых множество шрифтов является своего рода «фишкой».
Также не рекомендуется использовать редкие шрифты, которые могут отсутствовать у посетителей сайта, так как браузер заменит их на другие, которые, вполне возможно, не будут гармонировать с дизайном.
Если необходимость применения нестандартных шрифтов все-таки есть, убедитесь, что при их отсутствии браузер подставит схожий шрифт, который также будет хорошо смотреться.
Указать схожие шрифты, которые будут использоваться вместо основного можно с помощью каскадных таблиц стилей, в частности свойства «font-family:». Подробнее об данном свойстве читайте тут.
Шапка сайта / флеш заставки.
Флеш – это современная технология, позволяющая внедрять в дизайн красивые заставки на тематику сайта. Данные заставки не будут грузиться у пользователей, которые отключили поддержку флеш в браузере и это необходимо учитывать.
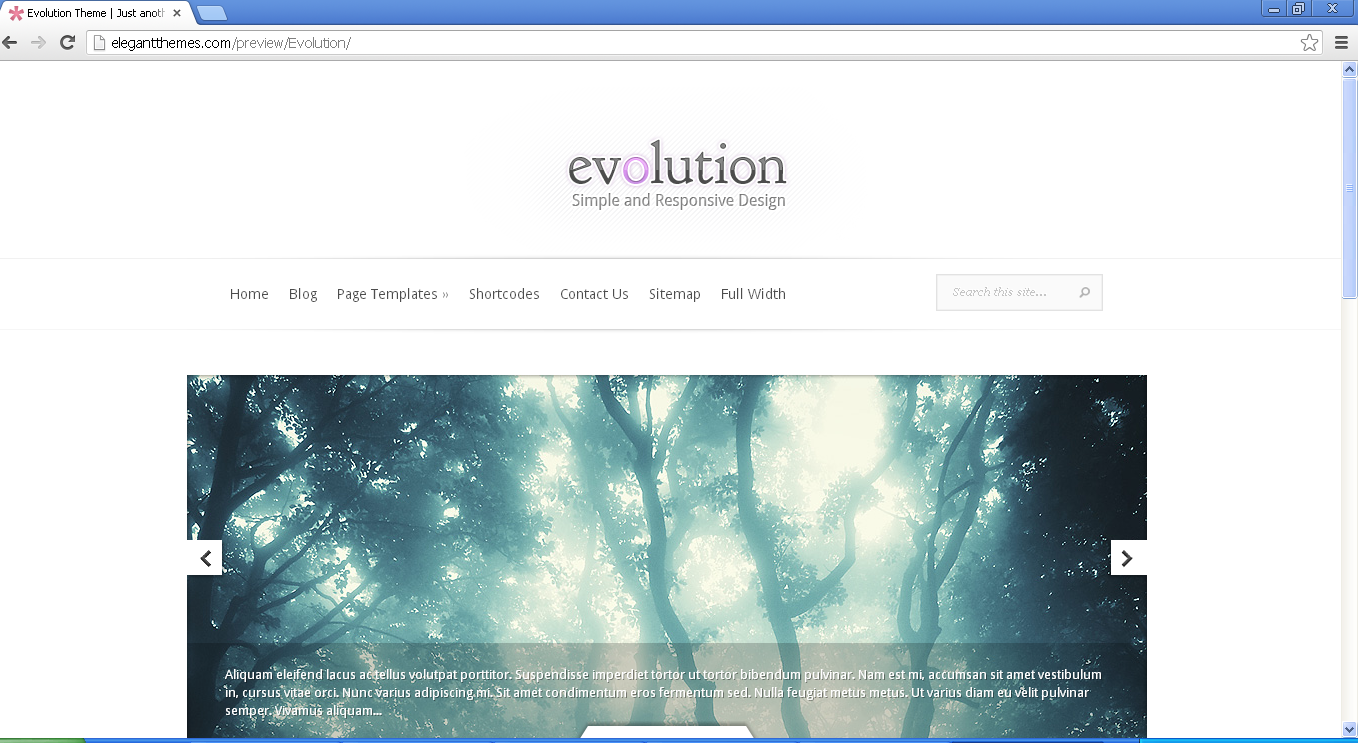
Слишком большие заставки в шапке сайта затруднят доступ к контенту, а соответственно снизят эффективность сайта, соответственно их нужно исключать из дизайна или делать минимальными по высоте. Причем это правило касается, не только флеш заставок, но и других элементов в шапке сайта. Они должны занимать не больше трети рабочего пространства браузера, а пользователь должен видеть начало контента, не прибегая к прокрутке.
На приведенном ниже дизайне наглядно показано, как шапка сайта закрывает его контент.

Анимация.
Создавая дизайн необходимо помнить, что использовать анимационные изображения, а также различные прыгающие и переливающиеся всеми цветами радуги надписи нужно с осторожностью.
Дело в том, что дизайн рекомендуется делать статичным, не меняющимся, пока пользователь не выполняет никаких действий.
Всевозможные анимационные элементы сильно действуют на нервы, в том числе на подсознательном уровне, поэтому большинство пользователей сайт с анимацией сразу же закроют и постараются на него больше не возвращаться.
Исключением являются сайты, где анимация используется грамотно и гармонирует с дизайном.
Горизонтальная прокрутка.
Чтобы полностью просмотреть страницу сайта нужно пользоваться вертикальной прокруткой и это нормально. Но, делать фиксированный и слишком широкий размер страниц категорически запрещается. Дело в том, что пользоваться горизонтальной прокруткой очень неудобно, да и смотрится это некрасиво.
Исключением могут выступать только дизайны для оригинальных сайтов (пример — http://www.thehorizontalway.com/), где горизонтальная прокрутка является «фишкой», а не показателем непрофессионализма дизайнера или верстальщика.
Кроссбраузерность.
Используемый на сайте дизайн должен корректно и примерно одинаково смотреться при открытии его в различных браузерах. В настоящее время дизайн нужно проверять в следующих браузерах (они являются наиболее популярными):
Если сайт имеет мобильную версию, то его нужно проверять еще и в мобильных браузерах, таких как Opera Mini.
