В современном мире практически любому бизнесу нужен веб-сайт. Если вы это понимаете и не готовы тратить личное время на изучение, создание, разработку или поиск исполнителей, то самый быстрый способ получить качественный сайт в короткие сроки — обратиться к автору этого блога за помощью.
Мета-теги – это HTML теги, предназначенные для вывода на странице служебной информации, такой как «заголовок страницы», «описание страницы» и «ключевые слова».
Существуют также и другие мета-теги, однако они необходимы при создании сайтов и нам их использовать не нужно.
Заголовок, описание и ключевые слова используются поисковыми системами для дополнительной анализа страницы. Их указание является обязательным, причем необходимо соблюдать некоторые рекомендации. Подробнее об этом мы и поговорим в данном уроке, начнем же с заголовков.
Примечание:
В CMS, таких как WordPress, Joomla, OpenCart, 1С-Bitrix и т.д. существуют специальные дополнения, позволяющие указывать мета-теги для каждой страницы сайта.
Как указывается заголовок страницы
Заголовок на страницу вставляется с помощью тега «title» и помещается между тегами <head> и </head>.

Пример:
<head>
<title>Заголовок страницы</title>
</head>
Заголовок страницы отображается в окне браузера и сохраняется, при добавлении страницы в закладки (избранное), поэтому нужен не только для поисковой оптимизации, но и для удобства посетителей.

Состоять заголовок может из одного или двух предложений, размер которых не превышает 100-120 символов. Важно, чтобы заголовок был привлекательным, осмысленным и содержал основной ключ, по которому будет продвигаться страница.
Пример:
Промышленные и бытовые кондиционеры японского производства в широком ассортименте.
Как указывается описание страницы
Описание вставляется на страницу с помощью тега <meta name=»description» /> и помещается на странице между тегами <head> и </head>.
Пример:
<head>
<meta name=»description» content=»Описание страницы» />
</head>
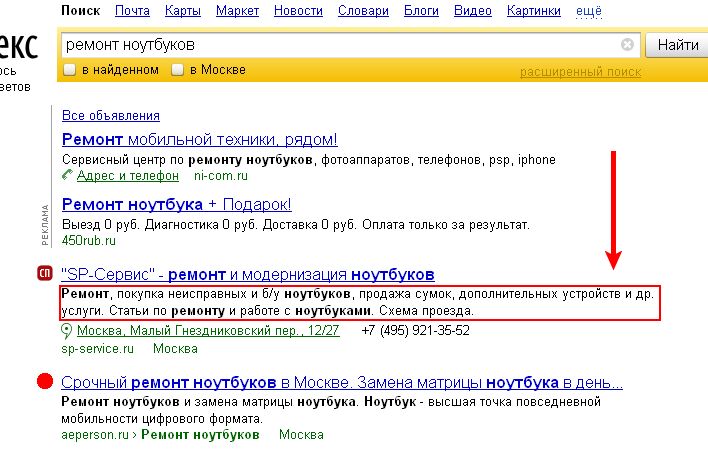
Описание часто используется поисковыми системами для создания сниппетов1, поэтому оно должно быть максимально привлекательным для потенциальных посетителей / клиентов, но в то же время содержать основной ключ.
Размер описания: 150-250 символов.
Пример:
Компания «condservis» выполняет профессиональный ремонт промышленных кондиционеров, а также мультизональных VRV и VRF систем. Использование только оригинальных комплектующих, фирменная гарантия.
Как указываются ключевые слова для страницы
Ключевые слова вставляется на страницу с помощью тега <meta name=»keywords» /> и помещаются между тегами <head> и </head>.
Пример:
<head>
<meta name=»keywords» content=»кондиционеры, ремонт, обслуживание, бытовые, промышленные, Москва» />
</head>
Ключевые слова, в отличие от заголовка и описания практически не влияют на страницу с точки зрения поисковой оптимизации и удобства использования ресурса. Соответственно их заполнение не является сколь-нибудь существенным, тем не менее, стоит потратить несколько секунд на перечисление основных слов, характеризующих страницу (3-4 слова).
Примечание:
Мета-теги нужно указывать вручную для всех страниц сайта, содержащих контент. Для страниц форумов, профилей и т.д. данное правило не распространяется, так как мета-теги для них прописывать вручную невозможно.
Для интернет магазинов, в которых огромное количество товаров допустима автоматическая генерация тегов, но только для товаров. Для категорий, а тем более для главной страницы необходимо прописывание вручную.
Мета-теги не существенно влияют на позиции в поисковой выдаче, однако их отсутствие или некорректность может повлечь достаточно серьезную пессимизацию сайта и снижение количества переходов с поисковых систем.
1 Сниппет – это краткое описание ссылки в поисковой выдаче.
Содержание сниппета берется из тега Description или из расположенного на странице текста, а точнее его части, в которой встречается ключевое слово, по которому выполняется поиск.

Добрый день.
Александр и Владислав, во первых — огромное вам спасибо за данный материал. Всё просто , доступно и понятно. Во вторых — проверьте пожалуйста этот материал: Мета-теги, их значение и правильное заполнение, мне показалось что с ним что-то не так… а именно, начиная с этого места:
…Заголовок страницы отображается в окне браузера и сохраняется, при добавлении страницы в закладки (избранное), поэтому нужен не только для поисковой оптимизации, но и для удобства посетителей. И далее — весь текст имеет гиперссылки и показывает одну и туже картинку.