В современном мире практически любому бизнесу нужен веб-сайт. Если вы это понимаете и не готовы тратить личное время на изучение, создание, разработку или поиск исполнителей, то самый быстрый способ получить качественный сайт в короткие сроки — обратиться к автору этого блога за помощью.
Контент сайта состоит не только из текста, но также из изображений, видео- и аудио файлов.
Если на продвигаемой странице помимо текста есть изображения, видео или аудио, то это является достаточно существенным плюсом.
Наиболее часто на страницы добавляются именно изображения, так как подобрать их проще всего. Как правильно использовать изображения в тексте на страницах сайта мы и рассмотрим в данном уроке.
Какие изображения использовать
Очень желательно использовать изображения, сделанные собственноручно, либо купленные на специальных сайтах. Однако это дорого и трудозатратно, поэтому лучше все-таки публиковать изображения, взятые из общего доступа, то есть из интернета.
Брать их нужно с англоязычного интернета, чтобы не использовать изображения, которые уже опубликованы на каждом втором русскоязычном сайте. Как это делается.
Открываем Google и внизу страницы переходим по ссылке «Google.com».

Далее вбиваем название нужной нам картинки на английском языке и жмем «Картинки».
После этого выбираем понравившееся изображение, проверяем, чтобы оно было опубликовано именно на англоязычном сайте и сохраняем его на компьютер.
Если вы не знаете английского языка – используйте переводчик.

Сохраненное изображение желательно обработать в графическом редакторе, ведь оно, как и текст, может быть неуникальным.
Как предать изображению уникальности
Рассмотрим варианты уникализации изображения с использованием графического редактора GIMP, который является бесплатным и достаточно функциональным.
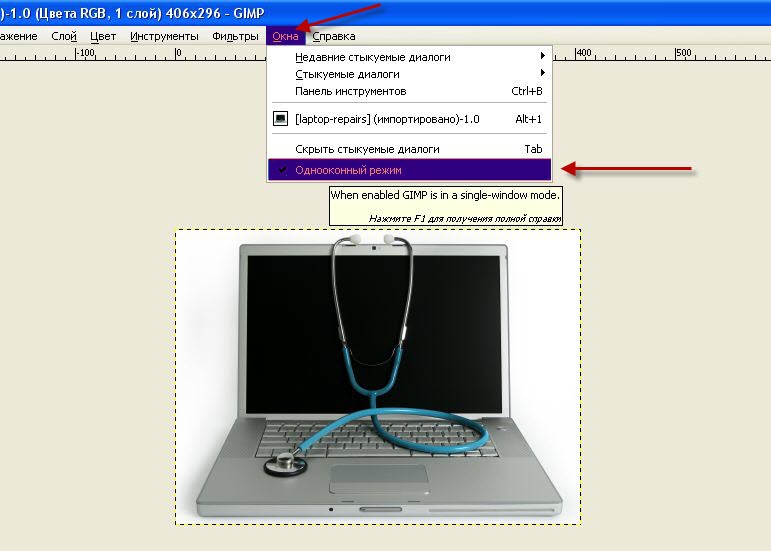
Для начала открываем изображение в программе, для дальнейшей работы с ним. Сразу для удобства в меню «Окна» выбираем «Однооконный режим».

Теперь варианты обработки изображения.
Отражение по горизонтали
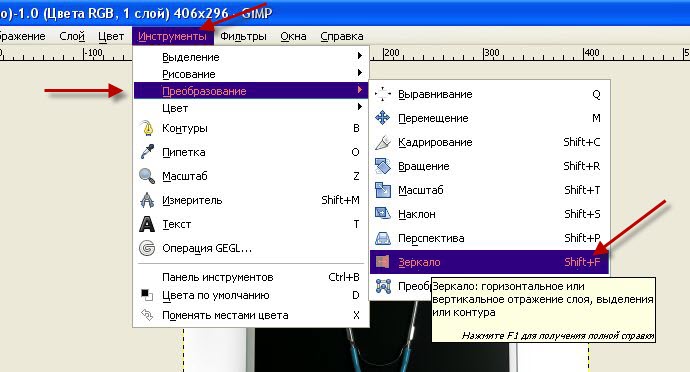
В меню выбираем «Инструменты» — «Преобразование» — «Зеркало».

После этого кликаем курсором на изображение для его зеркального отображения и получаем вот что. Стоит отметить, что безболезненно отображать по горизонтали получается далеко не все изображения.

Вращение
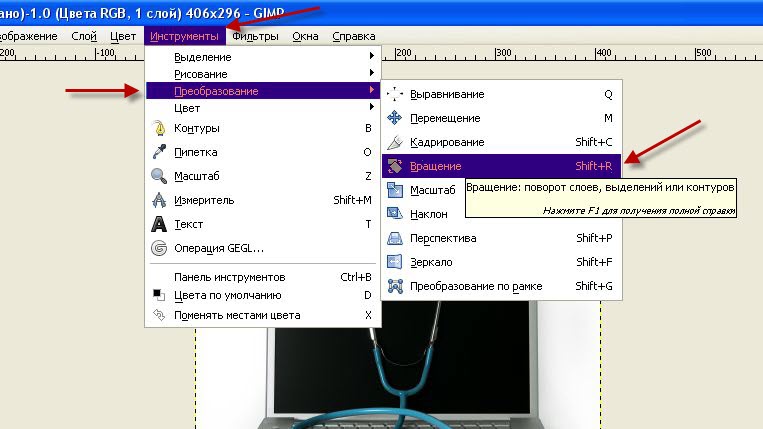
В меню выбираем «Инструменты» — «Преобразование» — «Вращение».

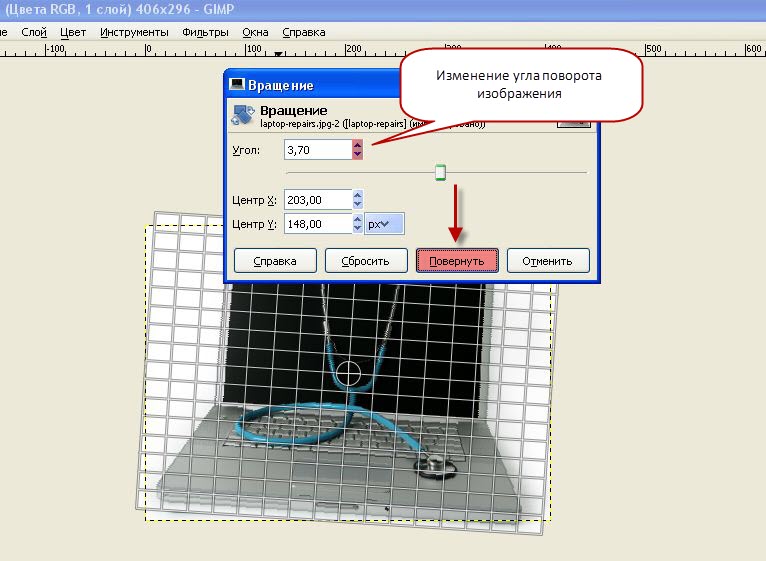
В открывшемся окошке указываем угол, на который необходимо развернуть изображение. Чем больше угол, тем выше будет уникальность, но не стоит увлекаться, так изображение может некорректно смотреться сильно развернутое (рекомендуем делать 15 градусов или чуть больше, но можно и меньше).

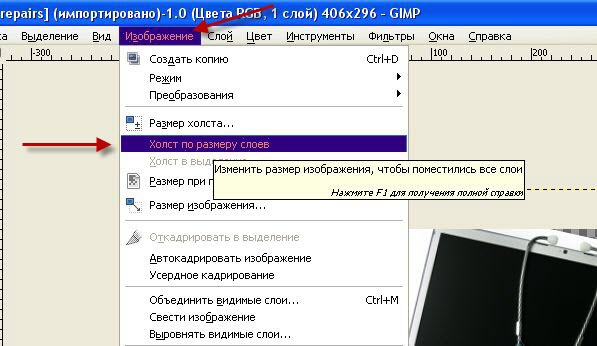
Чтобы изображение не обрезалось при вращении необходимо увеличить холст (фон, на котором оно находится). Для этого в меню выбираем «Изображение» — «Холст по размеру слоев».

Отражения по горизонтали и разворота в большинстве случаев хватает для придания изображении уникальности.
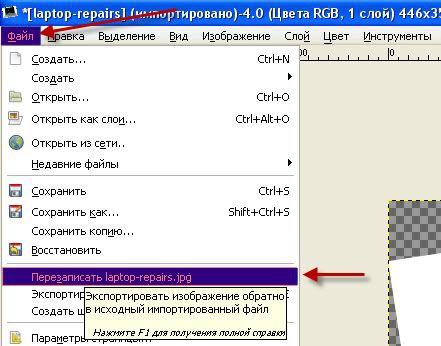
Чтобы сохранить изменения, сделанные в GIMP, выбираем в меню «Файл» — «Перезаписать…».

В открывшемся окне нажимаем кнопку «Экспорт». Все мы получили отредактированное изображение, отраженное по горизонтали и немного развернутое.

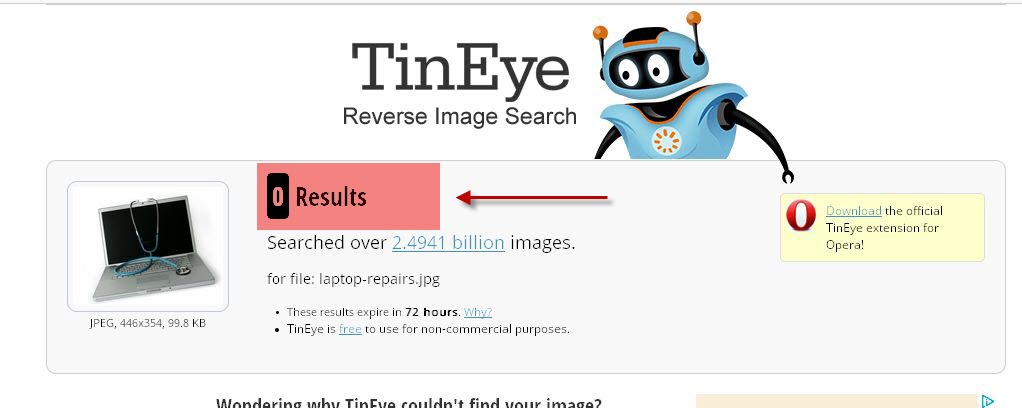
Проверяем уникальность данного изображения тут и получаем ноль совпадений.

Правильная публикация изображений
Название изображений желательно делать русскоязычные, но на латинице. Пример: remont-noutbukov.png. Разделять слова нужно знаком тире, а не нижним подчеркиванием.
Изображения необходимо использовать только следующих форматов: gif, jpeg и png, так как в других форматах они не индексируются, либо индексируются, но очень медленно и неохотно.
Вес используемых на веб-страницах изображений не должен превышать 300-400 КБ, иначе страницы будут слишком долго грузиться (оптимально до 100 КБ).
Размер изображений желательно ограничивать 600px по высоте и ширине, а для открытия больших изображений использовать увеличение по клику.

Примечание:
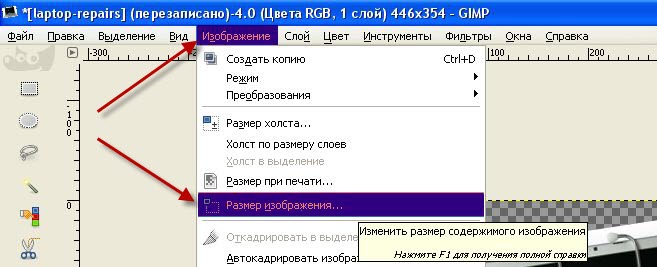
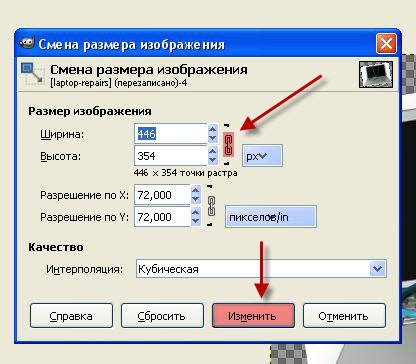
В GIMP для изменения размера изображения необходимо в меню выбрать «Изображение» — «Размер изображения».

В открывшемся окне указать требующуюся ширину (длина изменится пропорционально автоматически), кликнуть по указанной на изображении ниже иконке и нажать кнопку «Изменить».

Не рекомендуется также использовать анимационные изображения, так как они мешают воспринимать другой контент и раздражают посетителей сайта.
При публикации изображений нужно делать их краткое описание, используя атрибут «atl» и «title».
Пример:
<img src=»../wp-content/uploads/2012/08/Vargtroms-Studio.jpg» alt=»Логотип студии Vargtroms Studio» title=»Логотип студии Vargtroms Studio» />
Также желательно принудительно указывать размер изображения, используя атрибуты width (ширина) и height (высота) соответственно.
Пример:
<img src=»../wp-content/uploads/2012/08/Vargtroms-Studio.jpg» width=»200″ height=»128″ />
Количество изображений
Число, используемых на странице изображений может быть любым, лишь бы они вписывались в структуру текста и не портили его внешний вид. Оптимально использовать 1-2 изображения, но можно и больше.
Важно, чтобы изображений не было слишком много, иначе страница будет медленно грузиться у людей с медленным интернетом, и они будут сразу ее закрывать, что негативно скажется на поведенческом факторе.
Примечание:
Оптимизация изображений не является чрезвычайно важной, как, например, оптимизация текста, однако она позволяет существенно улучшить сайт и привлечь посетителей с Поиска по картинкам от Google и Яндекс.
На сайтах с небольшим количеством страниц оптимизировать изображения можно и нужно. А вот на сайтах, где число изображений превышает несколько сотен, заниматься оптимизацией не стоит, так как она займет слишком много времени.
Это касается в первую очередь крупных интернет магазинов и различных информационных порталов, а также часто обновляемых блогов.
Обтекание изображений
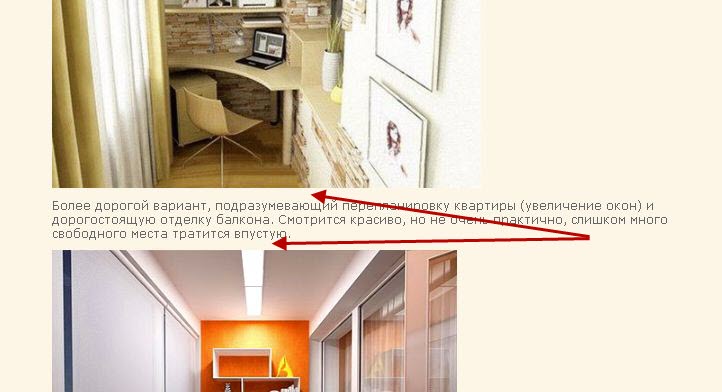
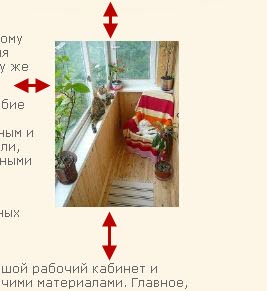
Не существенным для продвижения, но важным для эстетики является положение изображений в тексте. Если они публикуются над или под текстом, то между ними и текстом должно быть небольшое расстояние.

Если изображения находятся сбоку от текста, то они должны им обтекаться, но в тоже время не соприкасаться с ним.

Для реализации аккуратного обтекания без соприкосновения используется универсальный атрибут margin для тега <img>, в котором указывается отступ имеющихся на странице элементов от текста.
margin:5px 6px 7px 8px; — отступы указываются, начиная сверху и по часовой стрелке.
Пример:
<img src=»../wp-content/uploads/2013/03/oformlenie_balkona_v_kvartire.jpeg» style=»margin:5px 6px 7px 8px;» />
Большинство CMS позволяют реализовывать отступы без «ковыряния» в коде. Например, в WordPress данная возможность выглядит следующим образом.
Обратите внимание, что на изображении атрибут margin прописывает по-другому. Данный вариант также работает, но первый является предпочтительным.

SEO- фото должны по смыслу соответствовать тематике страничек , на которых будут использоваться. Также возле картинки должен присутствовать подходящий по смыслу текст. Если еще и атрибут alt будет соответствует этой теме, это положительным образом повлияет на продвижение изображений и релевантность страницы в целом.